

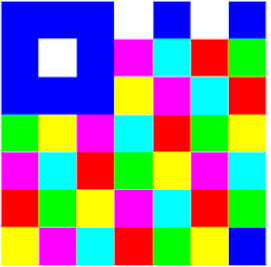
- Aufbau des Zwerg-QR-Codes:
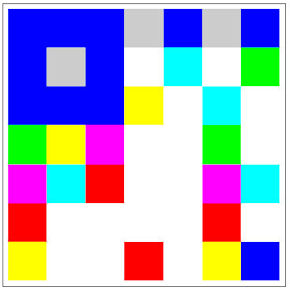
- Blau und Hellgrau sind die Elemente markiert, die beim Lesen die Orientierung sichern. Solche Elemente hat jeder QR-Code.
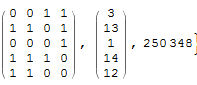
- Dann sind noch 35 Plätze übrig. Das reicht für 5 Codewörter zu je 7 Bit.
- Jedes Codewort hat eine Farbe im Zwerg-QR-Code. Das erste Wort ist lila, das zweite cyan usw. Es ist dann in Schreibrichtung zu lesen.
- Durch diese Anordnung wird erreicht, dass eine unleserliche Stelle in den betroffenen Codeworten nur eine Stelle betrifft.
- Einzelfehler pro Codewort können vom Hammingcode korrigiert werden.


Alternativ kann man 250348 ins Binärsystem übersetzen können. Von rechts in Viererblöcken gruppiert, erhält man dasselbe.
Anschließend werden die vierstelligen Binärzahlen dem Hammingcode übergeben. Der hängt 3 Prüfbits, an. Erklärung des Hammingcodes. So entstehen 5 Codewörter zu je 7 Bits.
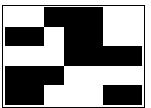
In der obersten Zeile linken Bildes der Codematrix ist das erste Codewort zu sehen a1=0011100 als Abfolge schwarzer und weißer Karos zu sehen. Die anderen Zeilen folgen entsprechend. Also a2=1101100, usw.

Letztlich kann dann dieses Bild des Zwerg-QR-Codes natürlich auch schwarz-weiß dargestellt werden. Hellgrau wird dann weiß, alle anderen Farben schwarz.
Durch meine Erfindung des Zwerg-QR-Code konnte ich hier die Arbeitsweise der QR-Codes in allen wesentlichen Aspekten verständlich machen.

- Vergleich mit dem "echten" QR-Code
- Der echte QR-Code hat nicht 7x7 "Elemente" sondern etwa 15x15 beim MicroQR und allgemein 21x21 bis 177x177 Elemente.
- Er hat wie der Zwerg-QR-Code links oben ein kleines Quadrat und weitere Stukturlemente, die die Orientierung erlauben.
- Der Text wird in Binärcode übersetzt, mit einem "edlen" fehlerkorrigierenden Code erweitert und in dem vorgesehenen Platz untergebracht. Der Hammingcode, der hier für den Zwerg-QR-Code verwendet ist, ist auch fehlerkorrigierend, aber er ist der einfachste Code dieser Art.
- Im Internet gibt es freie QR-Generatoren, die jeden nicht zu langen Text in QR-Code verwandeln. Links ist http://goqr.me/de/ verwendet.
- Ebenso gibt es QR-Scanner, die digitale Fotos solcher Codes lesen können. Man findet sie im APP-Store o.Ä. des Smartphones, Tablets ..., bei google usw.
- Da der Zwerg-QR-Code von mir erfunden ist, kann man ihn nur mit der Datei QR-Zwerg-Lesen.htm lesen.
- Man kann sich über QR-Code in Wikipedia gut informieren.